Indice
La Formattazione nel linguaggio HTML
La soluzione più efficace per formattare una pagina Web si basa sull’uso dei fogli di stile, che vedremo più avanti.
Il linguaggio HTML comprende,tuttavia, alcuni tag che permettono di cambiare lo stile della pagina ( tag stilistici).
DIMENSIONI E STILI DEI CARATTERI.
Solitamente è necessario differenziare la dimensione dei caratteri, anche solo per differenziare il titolo dal resto o comunque per definire dei sottotitoli o elementi testuali evidenziati.
Per questo è prevista una serie di sei codici differenti per altrettante dimensioni dei caratteri. I valori di queste dimensioni sono preceduti nel tag dalla lettera H:
<Hn>………</Hn>
dove n indica il codice numerico corrispondente alla dimensione del carattere.
Il numero tra 1 e 6 specifica l’importanza del sottotitolo ( 1 risulta essere il più importante).
Per esempio:

si ottiene nel browser:
Hello World!
A few facts about the world we live in
Earth
Alcune parti di testo possono essere evidenziate usando uno stile diverso dal testo normale, con il corsivo, il neretto ed il sottolineato.
La parte di testo deve essere racchiusa tra una delle seguenti coppie di tag:
<I>…….</I> per ottenere il corsivo (italic)
<B>……</B> per il neretto o grassetto ( bold)
<U>…..</U> per il sottolineato (underline)
Per esempio:

si ottiene:
Importante!
Ricorda…..
Il codice Da Vinci
PARAGRAFI
;
Un paragrafo è una porzione di testo separata dalle altre da una riga di spazio o semplicemente da un ritorno a capo.
Per specificare un paragrafo si utilizza il tag
<P>…..</P>;
l’inserimento di questo tag, oltre a creare una riga di separazione tra paragrafi, viene utilizzata per assegnare le impostazioni tipografiche del paragrafo stesso.
E’ importante sottolineare che, a differenza di quanto avviene nei programmi di word processing, in HTML l’imporre un ritorno a capo non produce l’effetto desiderato: in HTML usare l’Invio per portare a nuova riga un testo non ha nessun effetto!
Per inserire invece un ritorno a capo si usa il tag <BR>.
A differenza dei tag visti finora <BR>non prevede il tag di chiusura.
Talvolta può essere utile separare un paragrafo da un altro attraverso una linea orizzontale: questa riga viene inserita con il tag <HR>. Anche questo tag non prevede chiusura.
ESEMPIO:

Si ottiene:
Paragrafo normale.
Paragrafo grossetto
Paragrafo corsivo
Paragrafo sottolineato
X2H2O
Paragrafoconpiùstili
I COLORI
Per rappresentare i colori dei caratteri o dello sfondo i una pagina, il linguaggio HTML utilizza una combinazione dei tre colori fondamentali RGB ( Red, Green,Blue). Questi valori vengono scritti in formato esadecimale.
Sicuramente ci sarà utile il seguente sito:
https://www.w3schools.com/colors/colors_rgb.asp
che ci aiuterà ad indentificare i predetti valori, scegliendo il colore desiderato.

Per assegnare un colore di sfondo ad una pagina si usa l’attributo BGCOLOR del tag <BODY>

In questo caso, otteniamo una pagina con lo sfondo di colore giallo.
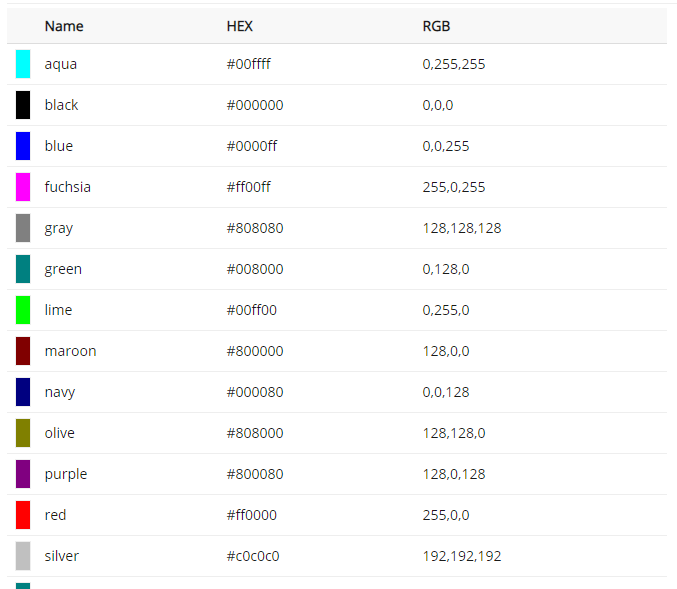
I Colori possono anche essere specificati con un nome simbolico predefinito ( in inglese), al posto del valore esadecimale.
Nel nostro caso avremmo potuto scrivere:
<body BGCOLOR =”yellow” >

Trovate la tabella completa QUI
(29)

